The quality of the JavaScript code is often verified with the traditional activities of unit and functional testing. There are however tools that allow checking code before or during its execution to assess its quality and its adherence to coding standards using a process called code analysis. This article presents a list of open source tools to perform static and dynamic code analysis on JavaScript programs.
If static code analysis can be performed individually on each piece of JavaScript code, modern software development organizations will integrate these tools in their continuous integration or delivery process. This automated approach prevents code that is bad or doesn’t respect the coding standards to reach the production stage. Dynamic code analysis the software when it is performed by executing programs on a real or virtual processor.
The two main know open source tools used for JavaScript code analysis are JSLint and JSHint, the second being a fork of the first one. Developed by the famous Douglas Crockford, JSLint can be considered as the main inspiration of the JavaScript open source code analysis tools family. There are however many different tools that try to achieve the same goal and you might find something more suited to your own needs in the list below, especially if you work in specific JavaScript frameworks and contexts like Node.js, Angular, React, Vue, Express or TypeScript.
Updates
April 2024
* added CallGraph, Tencent CodeAnalyis, Joern, Jsinspect
* updated Crawljax (website), Flow (website)
* removed Codemodel-Rifle (archived), SourceCodeSniffer (404)
March 2023
* added Hegel, Lizard, MegaLinter
December 13 2021
* added Codehawk, Codemodel-Rifle, Insider
December 15 2020
* added Nocuous, JScent, JSDeodorant, Semgrep
April 2019
* added Codelyzer, CodeClimmate-Duplication, NodeJsScan, SourceCodeSniffer
* removed JSCS JavaScript Code Style (merged with ESLint)
* updated ESLint (description)
May 9 2018:
* added Iroh.js, SonarJS, ts-simple-ast, twly
* CallGraph
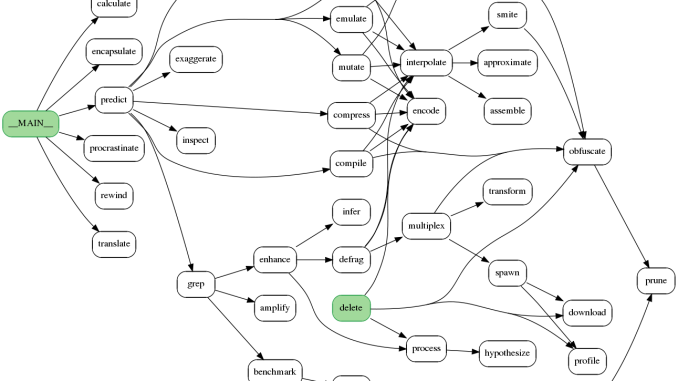
‘callGraph’ parses source code for function definitions and calls, generates a call graph image, and displays it on screen. Supported languages are: awk, bash, basic, dart, fortran, go, lua, javascript, julia, kotlin, matlab, perl, pascal, php, python, R, raku, ruby, rust, scala, swift, and tcl. A call graph shows how functions call each other within a program. Each oval represents a function. Each arrow indicates a function call.

Website: https://github.com/koknat/callGraph
* CodeClimmate-Duplication
CodeClimmate-Duplication is an engine that wraps flay and supports Java, Ruby, Python, JavaScript, and PHP. You can run it on the command line using the Code Climate CLI
Website: https://github.com/codeclimate/codeclimate-duplication
* Codehawk CLI
Codehawk is an open source static analysis tool for JavaScript projects. It is intended as a warning system, to identify complex areas of code that need special attention by developers. JavaScript (including TypeScript and Flow) projects are supported for analysis. The CLI tool supports unix and windows filesystems (there is a reasonable amount of Windows compatibility code). Codehawk works by traversing a directory and discovering all supported filetypes, runs a static analysis routine on each file, then performs project-wide analysis such as inter-dependency counting and test coverage mapping. The CLI runs as a Node.js process.
Website: https://github.com/sgb-io/codehawk-cli
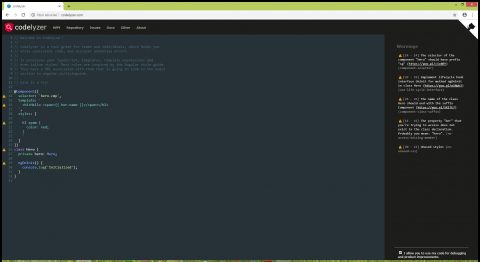
* Codelyzer
Codelyzer is an open source project that provides a set of tslint rules for static code analysis of Angular TypeScript projects. You can run the static code analyzer over web apps, NativeScript, Ionic, etc.
Website: http://codelyzer.com/
* Crawljax
Crawljax is an open source Java tool for automatically crawling and testing modern web applications. Crawljax explores JavaScript-based Ajax web application through an event-driven dynamic crawling engine. It automatically creates a state-flow graph of the dynamic DOM states and the event-based transitions between them. This inferred state-flow graph forms a very powerful vehicle for automating many types of web analysis and testing techniques.
Website: https://github.com/crawljax/crawljax
ESLint is an open source tool static analysis tool for identifying and reporting on patterns found in ECMAScript/JavaScript code. In many ways, it is similar to JSLint and JSHint with a few exceptions. ESLint is designed to have all rules completely pluggable. The default rules are written just like any plugin rules would be. They can all follow the same pattern, both for the rules themselves as well as tests. While ESLint will ship with some built-in rules to make it useful from the start, you’ll be able to dynamically load rules at any point in time. ESLint is written using Node.js to provide a fast runtime environment and easy installation via npm.
Web site: http://eslint.org/
* Esprima
Esprima is a high performance, standard-compliant JavaScript parser. Once the full syntax tree is obtained, various static code analysis can be applied to give an insight to the code: syntax visualization, code validation, editing autocomplete with type inferencing and many others.
Web site: http://esprima.org/
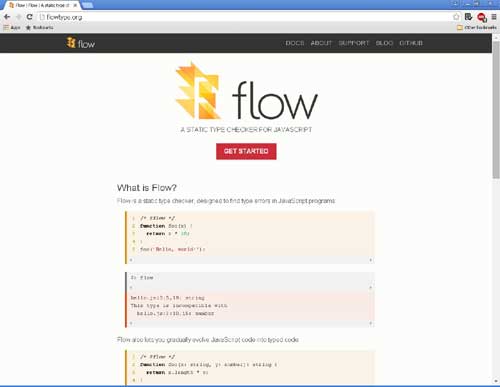
* Flow
Flow is an open source static type checker developed by Facebook, designed to find type errors in JavaScript program. Flow adds static typing to JavaScript to improve developer productivity and code quality. In particular, static typing offers benefits like early error checking, which helps you avoid certain kinds of runtime failures, and code intelligence, which aids code maintenance, navigation, transformation, and optimization.

Website: https://flow.org/
* Hegel
Hegel is an open source type checker for JavaScript with optional type annotations and preventing runtime type errors.
* No Runtime Type Errors. Hegel has a strong type system and soundness checks. This means that he finds any TypeError that may be thrown in runtime.
* Optional Type Annotation. Hegel has a high-level type inference which gives you the ability to drop a type annotation.
* Typed Errors. Hegel has a mechanism to inference and annotates which errors should be thrown by functions.
* Using d.ts as libraries definitions. Hegel has not a custom language for library typings description. We use a lot of existed .d.ts files as the source of typings for any libraries.
* Only JavaScript with types. Hegel has only type syntax, without any additional hard syntax sugar.
Website: https://hegel.js.org/, https://github.com/JSMonk/hegel
* Insider
Insider is an open source Static Application Security Testing (SAST) engine focused on covering the OWASP Top 10, to make source code analysis to find vulnerabilities right in the source code, focused on a agile and easy to implement software inside your DevOps pipeline. It currently supports the following technologies: Java (Maven and Android), Kotlin (Android), Swift (iOS), .NET Full Framework, C#, and Javascript (Node.js).
Website: https://github.com/insidersec/insider
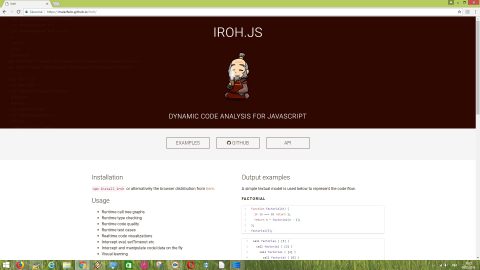
* Iroh.js
Iroh is an open source dynamic code analysis tool for JavaScript. Iroh allows to record your code flow in realtime, intercept runtime information and manipulate program behavior on the fly. In contrast to static analysis (e.g. used in Babel and ESlint), dynamic analysis allows to collect data which is only available at runtime. Iroh makes it possible to collect type information of your running program, analyze it’s behavior, capture and manipulate runtime values like parameters or variables – and all this while your code is actually running!

Website: https://maierfelix.github.io/Iroh/
* JavaScript Lint
JavaScript Lint is an open source code analysis tool for JavaScript. You can check all your source code for common mistakes without actually running the script or opening the web page. JavaScript Lint is based on JSLint. JavaScript Lint holds an advantage over competing lints because it is based on the JavaScript engine for the Firefox browser. This provides a robust framework that can not only check JavaScript syntax but also examine the coding techniques used in the script and warn against questionable practices.
Website: http://www.javascriptlint.com/
* Joern
Joern is an open source platform for analyzing source code, bytecode, and binary executables. It generates code property graphs (CPGs), a graph representation of code for cross-language code analysis. Code property graphs are stored in a custom graph database. This allows code to be mined using search queries formulated in a Scala-based domain-specific query language. Joern is developed with the goal of providing a useful tool for vulnerability discovery and research in static program analysis.
Website: https://github.com/joernio/joern, https://joern.io/
* JScent
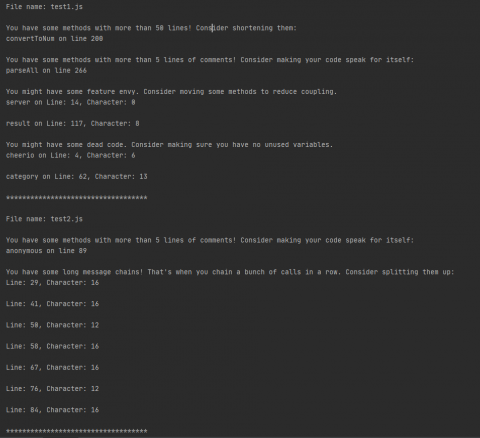
JScent is a program analyzer that detects code smells. Code smells are potential issues with source code that can correspond to a deeper problem in the program. For example, JScent can detect issues such as long methods, too many comments, feature envy, message chains, dead code and more. JScent produces a report that summarizes all the code smells found in a concise and usable way – easily accessible in the console. The JScent analysis can be classified both as a value-agnostic static analysis and a meta-properties analysis, as some code smells lean more toward syntax and others more toward semantics and high-level software engineering principles.
JScent is aimed at developers and teams who are trying to build code that is maintainable, extensible, and well structured. The reports generated are not intended to be prescriptive but rather point out areas that may be cause for concern as a project grows in size and scope. JScent is structured in a way that it is easily extensible to add new code smells in the future. Next steps for the team include adding more nuanced, difficult to spot smells to the analysis report.
Website: https://github.com/moseskirathe/JScent
* JSDeodorant
JSDeodorant is an open source code analysis tool that is aimed at detecting JavaScript class emulation structures with respect to popular class/namespace emulation patterns introduced by major JavaScript books, blogs and authors. The tool leverages AST tree generated by Closure Compiler and is able to find class emulation structures, namespaces and CommonsJS style modules with applying a light-weight data-flow analysis.
Website: https://github.com/sshishe/jsdeodorant
* JSHint
JSHint is an open source tool to detect errors in JavaScript code and enforce your team’s coding conventions. It was forked from Douglas Crockford’s JSLint project JavaScript code can be analyzed online on the JSHint web site. There is also an Eclipse plugin at http://github.eclipsesource.com/jshint-eclipse/.

Website: http://jshint.com
* Jsinspect
Jsinspect is an open source tool that detects copy-pasted and structurally similar JavaScript code. It requires Node.js 6.0+, and supports ES6, JSX as well as Flow. Copy-pasted code is but one type of code duplication. Common boilerplate and repeated logic can be identified as well using jsinspect, since it doesn’t operate directly on tokens – it uses the ASTs of the parsed code.
You have the freedom to specify a threshold determining the smallest subset of nodes to analyze. This will identify code with a similar structure, based on the AST node types, e.g. BlockStatement, VariableDeclaration, ObjectExpression, etc. By default, it searches nodes with matching identifiers and literals for copy-paste oriented detection, but this can be disabled. For context, identifiers include the names of variables, methods, properties, etc, while literals are strings, numbers, etc.
Website: https://github.com/danielstjules/jsinspect
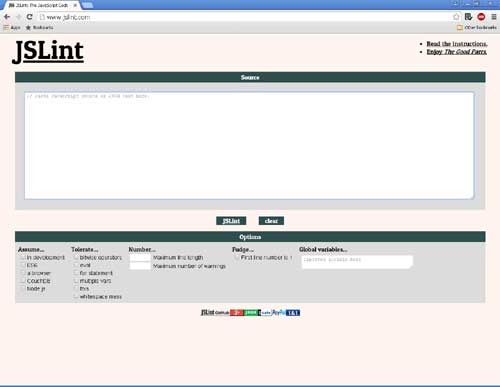
* JSLint
JSLint is an open source JavaScript code quality tool that looks for problems in JavaScript programs. JavaScript code can be analyzed online on the JSLint web site.

Website: http://www.jslint.com/
* JSPrime
JSPrime is an open source JavaScript static security analysis tool. It’s a very lightweight and very easy to use point-and-click tool based on the popular Esprima ECMAScript parser.
Website: https://github.com/dpnishant/jsprime
* Lizard
Lizard is an open source extensible Cyclomatic Complexity Analyzer for many programming languages including C/C++ (doesn’t require all the header files or Java imports). It also does copy-paste detection (code clone detection/code duplicate detection) and many other forms of static code analysis. Lizard actually calculates how complex the code ‘looks’ rather than how complex the code really ‘is’. People will need this tool because it’s often very hard to get all the included folders and files right when they are complicated. But we don’t really need that kind of accuracy for cyclomatic complexity. It requires python2.7 or above
Website: https://github.com/terryyin/lizard
* MegaLinter
MegaLinter is an Open-Source tool for CI/CD workflows that analyzes the consistency of your code, IAC, configuration, and scripts in your repository sources, to ensure all your projects sources are clean and formatted whatever IDE/toolbox is used by their developers. MegaLinter supports 53 languages, 24 formats, 22 tooling formats and ready to use out of the box, as a GitHub action or any CI system.
Website: https://github.com/oxsecurity/megalinter
* Nocuous
Nocuous is an open source static code analysis tool for JavaScript and TypeScript. Currently the only command (which is also the default command) is stat. stat provides code toxicity statistics for a JavaScript or TypeScript project.
Website: https://github.com/h-o-t/nocuous
* NodeJsScan
NodeJsScan is a static security code scanner for Node.js applications.
Website: https://github.com/ajinabraham/NodeJsScan
* PHP_CodeSniffer
PHP_CodeSniffer is a set of two PHP scripts; the main phpcs script that tokenizes PHP, JavaScript and CSS files to detect violations of a defined coding standard, and a second phpcbf script to automatically correct coding standard violations. PHP_CodeSniffer is an essential development tool that ensures your code remains clean and consistent.
Website: http://pear.php.net/package/PHP_CodeSniffer/
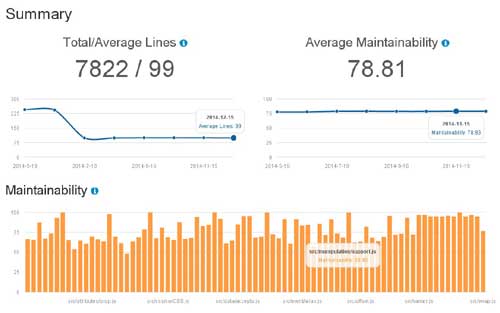
* Plato
Plato is an open source tool that allows JavaScript source code visualization, static and complexity analysis.

Figure source: http://es-analysis.github.io/plato/examples/jquery/
Website: https://github.com/es-analysis/plato
* Semgrep
Semgrep is a fast, open-source, static code analysis tool that excels at expressing code standards — without complicated queries — and surfacing bugs early at editor, commit, and CI time. Precise rules look like the code you are searching; no more traversing abstract syntax trees or wrestling with regexes. The Semgrep Registry has 1,000+ rules written by the Semgrep community covering security, correctness, and performance bugs. No need to DIY unless you want to. Semgrep runs offline, on uncompiled code. Semgrep supports Go, Java, JavaScript, JSON and Python. In December 2020, Typescript is supported as a beta feature.
Website: https://github.com/returntocorp/semgrep
* SonarJS
SonarJS is an open source static code analyser for the JavaScript language. It will allow you to produce stable and easily supported code by helping you to find and to correct bugs, vulnerabilities and smells in your code.
Website: https://github.com/SonarSource/SonarJS
* srclib
srclib is a polyglot code analysis library, built for hackability. It consists of language analysis toolchains (currently for Go, Java, Python, JavaScript, Ruby, and Haskell) with a common output format, and developer tools (such as editor plugins) that consume this format.
Website: https://srclib.org
* Tencent CodeAnalysis
Tencent Cloud Code Analysis (TCA for short, code-named CodeDog inside the company early) is a comprehensive platform for code analysis and issue tracking. TCA consist of three components, server, web and client. It integrates of a number of self-developed tools, and also supports dynamic integration of code analysis tools in various programming languages.
Using TCA can help team find normative, structural, security vulnerabilities and other issues in the code, continuously monitor the quality of the project code and issue alerts. At the same time, TCA opens up APIs to support connection with upstream and downstream systems, so as to integrate code analysis capabilities, ensure code quality, and be more conducive to inheriting an excellent team code culture.
Website: https://github.com/Tencent/CodeAnalysis
* Tern
Tern is a stand-alone open source code-analysis engine for JavaScript. It is intended to be used with a code editor plugin to enhance the editor’s support for intelligent JavaScript editing.
Website: http://ternjs.net/
* ts-simple-ast
ts-simple-ast is an open source TypeScript compiler API wrapper. It provides a simple way to navigate and manipulate TypeScript and JavaScript code.
Website: https://github.com/dsherret/ts-simple-ast
* twly
twly (pronounced “towel-E”) is an open source static analysis tool which can help you keep your code DRY (Don’t Repeat Yourself) by letting you know where you have copy and pasted entire files or portions of them. Run twly on a directory, and twly will magically generate a report for you indicating what has been repeated and in which files. twly is language agnostic and can be used on any text document.
Web site: https://github.com/rdgd/twly
References
List of tools for static code analysis in Wikipedia
Source Code Analysis Tools by OWASP Foundation
Awesome Static Analysis A curated list of static analysis tools, linters and code quality checkers for various programming languages
Videos
Static Analysis of Event-Driven Node.js JavaScript Applications
JavaScript Static Security Analysis made easy with JSPrime
PHP_CodeSniffer Static Analysis of PHP and JavaScript
JavaScript Code Analysis with Esprima






Reflux is an open source code analyser for a React.js/Fluxible app https://github.com/slidewiki/reflux-analysis
It hasn’t been updated for a while, but doctorjs (https://github.com/mozilla/doctorjs) is a set of static analysis tools for JavaScript developed by Mozzila.
Thank you for bringing up doctorjs! It’s indeed a noteworthy addition to the landscape of static analysis tools for JavaScript. Developed by Mozilla, doctorjs offers a set of tools aimed at improving the quality and reliability of JavaScript codebases.
With doctorjs, developers gain access to a suite of static analysis capabilities that can help identify potential issues, enforce coding standards, and improve overall code quality. By integrating doctorjs into their development workflow, teams can benefit from enhanced code maintainability and reduced risk of errors in their JavaScript projects.
doctorjs adds to the arsenal of open-source tools available to JavaScript developers, further empowering them to build robust and dependable software solutions. Its inclusion underscores the importance of staying informed about new and emerging tools in the ever-evolving landscape of software development.
Overall, doctorjs represents a valuable contribution to the JavaScript community, and its availability on GitHub ensures accessibility and collaboration among developers worldwide.
DeepScan is a static analysis tool for JavaScript. Free for GitHub open source projects.
Yes, but… it is not an open source tool itself! ;O)
This comprehensive article serves as an invaluable resource for developers seeking to enhance the quality and maintainability of their JavaScript code through static and dynamic analysis. By compiling a list of open-source tools for code analysis, the article empowers developers to identify potential issues, adhere to coding standards, and improve overall code quality.
I just like the helpful information you provide in this article