The Exploratory Testing Chrome Extension is a free and open source extension for the Chrome browser that is designed to make exploratory testing of web sites easier. This extension will allow you to take notes during your exploratory testing sessions with a nice set of additional features.

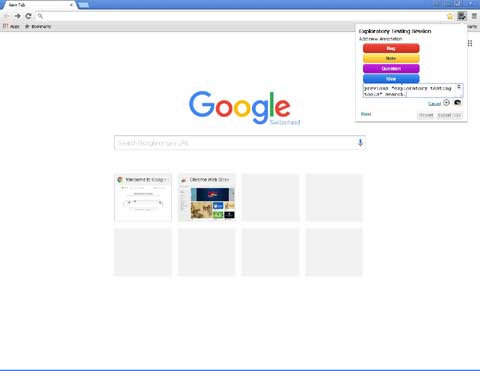
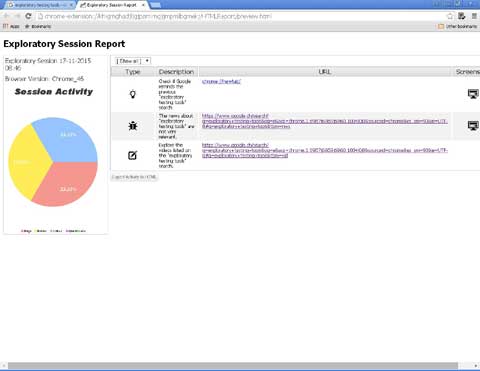
Exploratory testing is defined in Wikipedia as “an approach to software testing that is concisely described as simultaneous learning, test design and test execution.” When you add the Exploratory Testing to your Chrome browser, a small icon is added in your toolbar. Clicking on it while you test a web page allows you to add four different types of information: bug, note, question or idea. You can simply add some text to describe each item, but you also can choose to take a screenshot that will be associated with your item. The URL of the page is automatically added to the item. A report feature will present you with all the items created during your exploratory testing session. You can export these results in a CSV or an HTML format to keep them after the end of the session.

If you are using Chrome as your main tool for exploratory testing of web sites, this tool is very easy to use and provides nice features – automatic URL tracking and screenshots – compared to the TestNote.io tool that we have evaluated previously, but TestNote.io will work on all browsers.
You can find the Exploratory Testing Chrome Extension
On Chrome Store: https://chrome.google.com/webstore/detail/exploratory-testing-chrom/khigmghadjljgjpamimgjjmpmlbgmekj
On GitHub: https://github.com/morvader/ExploratoryTestingChromeExtension

